With the latest post - "away we go" - we were trying to convey the fact that we had a conversation about a movie. Yeah I could link to the movie, but how cool would it me to make it look like we were actually watching the movie!?
I had some vague images in the back of my mind of the effect I was thinking of which, someone later pointed out, came from Mystery Science Theatre 3000. The idea being to let people watch the movie (or movie trailer in this case), but still retain the feel of the rest of the blog.
Basic Idea
So it's done using 3 pieces:
- A background image on a div:

- A youtube embed with a fixed size
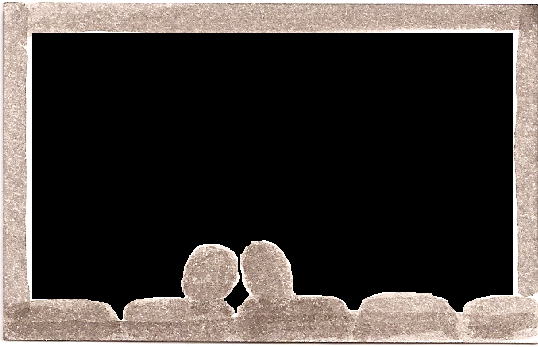
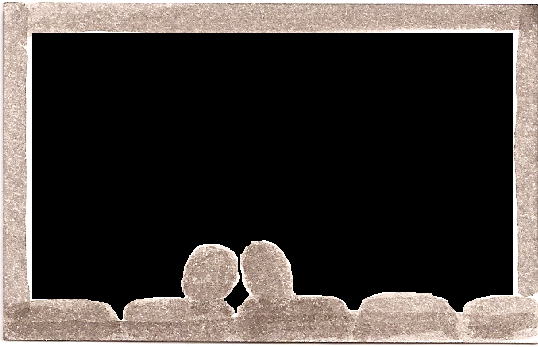
- A transparent png:

(i added in a red background to make the transparency obvious)
Process
- I started, as always, by painting the image on a business card and scanning it in.
- I used a free drawing program - Pixen - to draw a black rectangle of the exact dimensions of the youtube embed (480x295 in my case), and then resized the drawing slightly so that it framed the rectangle. This got me to

- I then copied the bottom half of the image, and erased all of the stuff around the seats and heads so that it was transparent
- I played around with some html in an editor, and came up with something that looked like:
div style="background-image:url( '...' ); padding:;" // the background
object embed // the 'movie'
div style="z-index:999;position:relative;..." // the silhouettes
/div - Finally, wordpress.com doesn't like object-embed tags, so you have to use [youtube=url] link instead
and that's it. obviously it doesn't quite look like an MST3K episode, and there's definitely some improvements that could be made (the head shapes got a little messed up when trying to make the transparent png).
But overall, I'm pretty happy with the end result.
As my buddy mentioned, you could take this a few steps further and do all sorts of effects using simple HTML and a bit of javascript.
No comments:
Post a Comment